�z�[�����R�[�X�ʃK�C�h�ꗗ���z�[���y�[�W�̎d�g�݂�URL�A��p�X�A���p�X�ɂ���
�z�[���y�[�W�̎d�g�݂�URL�A��p�X�A���p�X�ɂ��� |
    |
 �����܂ł��Ȃ��A�z�[���y�[�W�Ƃ́A�����i�e�L�X�g�j�A�摜�i�C���[�W�j�Ȃǂ̗v�f�ō\������Ă���A�����̃f�[�^��HTML�Ƃ�������ł܂Ƃ߂�ꂽ���̂ŁA�����Ȃ������Ă��邱�̃y�[�W�̂��Ƃł��B��{�I�ɂ́A�z�[���y�[�W��TOP�y�[�W�̂��Ƃ��w���܂����AWeb�T�C�g���̂����̂悤�ɌĂ肵�܂��B�����āAWeb�u���E�U�i�z�[���y�[�W���{�����邽�߂̃\�t�g�B�j�ɕ\��������ʑS�̂�Web�y�[�W�ƌĂт܂��B
�����܂ł��Ȃ��A�z�[���y�[�W�Ƃ́A�����i�e�L�X�g�j�A�摜�i�C���[�W�j�Ȃǂ̗v�f�ō\������Ă���A�����̃f�[�^��HTML�Ƃ�������ł܂Ƃ߂�ꂽ���̂ŁA�����Ȃ������Ă��邱�̃y�[�W�̂��Ƃł��B��{�I�ɂ́A�z�[���y�[�W��TOP�y�[�W�̂��Ƃ��w���܂����AWeb�T�C�g���̂����̂悤�ɌĂ肵�܂��B�����āAWeb�u���E�U�i�z�[���y�[�W���{�����邽�߂̃\�t�g�B�j�ɕ\��������ʑS�̂�Web�y�[�W�ƌĂт܂��B
 Web�y�[�W�̑傫�ȓ����Ƃ��ĕ����̃y�[�W�A�����A�摜���֘A�t���A�������N���b�N����ƁA�w�肳�ꂽWeb�y�[�W�����X�ɕ\�������d�g�݁i�n�C�p�[�����N�A�P�������N�Ƃ��Ăԁj���������܂��B
Web�y�[�W�̑傫�ȓ����Ƃ��ĕ����̃y�[�W�A�����A�摜���֘A�t���A�������N���b�N����ƁA�w�肳�ꂽWeb�y�[�W�����X�ɕ\�������d�g�݁i�n�C�p�[�����N�A�P�������N�Ƃ��Ăԁj���������܂��B
 WWW�iWorld Wide Web�̗��ŁA�P��Web�Ƃ��Ăт܂��j�Ƃ̓C���^�[�l�b�g��Ńz�[���y�[�W���{�����邽�߂̎d�g�݂ŁA���E���̐��{���ƁA�l�Ȃǂ̏���WWW�ŒT���A�{�����邱�Ƃ��\�ł��B
WWW�iWorld Wide Web�̗��ŁA�P��Web�Ƃ��Ăт܂��j�Ƃ̓C���^�[�l�b�g��Ńz�[���y�[�W���{�����邽�߂̎d�g�݂ŁA���E���̐��{���ƁA�l�Ȃǂ̏���WWW�ŒT���A�{�����邱�Ƃ��\�ł��B
Web�Ƃ́u�����̑��v�Ƃ����Ӗ��ŁA���E�K�͂̏�����̑��̂悤�ɒ��菄�炳�ꂽ�l�b�g���[�N�Ƃ����Ӗ���������uWorld Wide Web�v�Ɩ��t�����܂����B
 Web�y�[�W�̃f�[�^��Web�T�[�o�[�i�܂���WWW�T�[�o�[�ƌĂԁB�����T�C�g�ł�WWW�T�[�o�[��Web�T�[�o�[�ƌĂ�ł��܂��B�j�Ƃ����R���s���[�^�[�ɕۊǂ��Ă����A���[�U�[�̗v���ɉ����ĕۑ�����Ă���Web�y�[�W�̃f�[�^�𑗐M���Ă��܂��B�킩��₷�������ƁA������̃y�[�W�����Ȃ��̗v���i�����N���N���b�N�������Ɓj�ɂ����Web�T�[�o�[�Ƃ����ۊǏꏊ���瑗�M����A�����Ȃ������Ă����ł��B
Web�y�[�W�̃f�[�^��Web�T�[�o�[�i�܂���WWW�T�[�o�[�ƌĂԁB�����T�C�g�ł�WWW�T�[�o�[��Web�T�[�o�[�ƌĂ�ł��܂��B�j�Ƃ����R���s���[�^�[�ɕۊǂ��Ă����A���[�U�[�̗v���ɉ����ĕۑ�����Ă���Web�y�[�W�̃f�[�^�𑗐M���Ă��܂��B�킩��₷�������ƁA������̃y�[�W�����Ȃ��̗v���i�����N���N���b�N�������Ɓj�ɂ����Web�T�[�o�[�Ƃ����ۊǏꏊ���瑗�M����A�����Ȃ������Ă����ł��B
�u�ł́A�ǂ������Web�T�[�o�[�ɕۊǂ����́H�v�Ƃ�������ɂ́u�z�[���y�[�W�̌��J�v�Ƃ������ڂ����ǂ݂��������B
>�z�[���y�[�W�̌��J
 ������Web�T�[�o�[�i�ۊǏꏊ�j�͐��E���ɂ���Web�T�[�o�[�̒��ɂ�Web�y�[�W���������݂���̂ŁAWeb�y�[�W�̏ꏊ���L���Ȃ��ƁA�ǂ́uWeb�T�[�o�[�̒��́A�ǂ̃f�[�^�Ȃ̂��v�܂ł��ǂ蒅���܂���B���́u�ꏊ�v�ɓ�������̂�URL�iUniform Resource Locator�j�ł��B����URL���u�A�h���X�v�Ƃ��Ă��̂́A����Web�f�[�^�̏Z���̂悤�Ȃ��̂�����ł��B
������Web�T�[�o�[�i�ۊǏꏊ�j�͐��E���ɂ���Web�T�[�o�[�̒��ɂ�Web�y�[�W���������݂���̂ŁAWeb�y�[�W�̏ꏊ���L���Ȃ��ƁA�ǂ́uWeb�T�[�o�[�̒��́A�ǂ̃f�[�^�Ȃ̂��v�܂ł��ǂ蒅���܂���B���́u�ꏊ�v�ɓ�������̂�URL�iUniform Resource Locator�j�ł��B����URL���u�A�h���X�v�Ƃ��Ă��̂́A����Web�f�[�^�̏Z���̂悤�Ȃ��̂�����ł��B
�ł́AURL�̐���������O�ɁA�܂����}���������������B
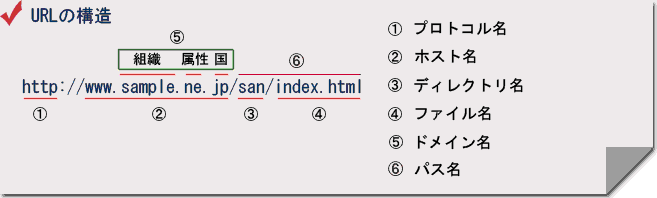
 URL�͂��̂悤�ɁA���̂ЂƂЂƂ�������^�����Ă��܂��B�����āA�h���C������t�@�C�������u/�v�ŋ�������̂ō\������Ă܂��B���ɂ��ꂼ��̈Ӗ����ȒP�ɏ����o���܂����B�y���ڂ�ʂ��Ă������x�ł����ł��傤�B
URL�͂��̂悤�ɁA���̂ЂƂЂƂ�������^�����Ă��܂��B�����āA�h���C������t�@�C�������u/�v�ŋ�������̂ō\������Ă܂��B���ɂ��ꂼ��̈Ӗ����ȒP�ɏ����o���܂����B�y���ڂ�ʂ��Ă������x�ł����ł��傤�B
- �v���g�R����
- �C���^�[�l�b�g�ŃR���s���[�^�[���m���f�[�^�̂������s����ł̒ʐM�̋K��B�v����ɒʐM���邽�߂̌��t�̎�ނ̂悤�Ȃ��̂ŁA���t���Ⴄ�Ƒ���ɒʂ��Ȃ��悤�ɁA�v���g�R�����Ⴆ�ΒʐM�ł��܂���B
- �z�X�g��
- WWW�T�[�o�[�̃R���s���[�^�[����������Ă��܂��B
- �f�B���N�g����
- �n�[�h�f�B�X�N�Ȃǂ̋L�����u�̂��ƂŃt�@�C���̕ۊǏꏊ�̖��O�ł��B
- �t�@�C����
- WWW�T�[�o�[���̊K�w��\���Ă��܂��B
- �h���C����
- �C���^�[�l�b�g��̏Z���̂悤�Ȃ��̂ŁA�v���o�C�_���ƁA�l�b�g���[�N�ɂ����鎯�ʎq�ō\�������B
- �p�X��
- �p�X�Ƃ͓��̂��ƂŁA�R���s���[�^���̃t�@�C����t�H���_�̓��������Z���̂悤�Ȃ��̂ł��B�����ŏڂ����Љ�܂��B
 �O���ł����������ʂ�A�p�X�Ƃ͓��̂��ƂŁA�R���s���[�^���̃t�@�C����t�H���_�̓��������Z���̂悤�Ȃ��̂ł����AWeb�y�[�W�ЂƂЂƂ������N������ɂ́A���́u�p�X�v���w�肷�邱�Ƃ��A�d�v�ɂȂ��Ă��܂��B���ۂ͂ǂ̂悤�Ɏw�肷��̂ł��傤���B
�O���ł����������ʂ�A�p�X�Ƃ͓��̂��ƂŁA�R���s���[�^���̃t�@�C����t�H���_�̓��������Z���̂悤�Ȃ��̂ł����AWeb�y�[�W�ЂƂЂƂ������N������ɂ́A���́u�p�X�v���w�肷�邱�Ƃ��A�d�v�ɂȂ��Ă��܂��B���ۂ͂ǂ̂悤�Ɏw�肷��̂ł��傤���B
 ��p�X�Ƃ́H
��p�X�Ƃ́H
���̐}�̗�ł́A�u���v�̒ʂ�index.html�Ƃ����t�@�C�����w�肷�邽�߂�URL�́Ahttp://www.sample.ne.jp/san/index.html�Ƃ����ӂ��Ɏw�肵�܂����A���̂悤�ɁA�ŏ�ʊK�w����ړI�̃t�@�C����t�H���_�܂ŁA�܂��v���g�R��������t�@�C�����̂��ׂĂ̓����L�q����������u��p�X�v�ƌĂт܂��B���̏ꍇ�A�ǂ�Web�y�[�W����ł�����URL�ɂȂ�܂��B
��p�X���āA���݂̈ʒu����A�ړI�̃t�@�C����t�H���_�܂ł̓����w�肷��������u���p�X�v�ƌĂт܂��B���̏ꍇ�́A�����N����Web�y�[�W�ɂ���ăp�X������Ă��܂��B�Ƃ͂����Ă��A���p�X�̎w��͊ȒP�ł��B�܂����}���������������B
 ���p�X�̋L�q�� �i����}�̏ꍇ�j
���p�X�̋L�q�� �i����}�̏ꍇ�j
- ��@ -
���p�X���g���A��̐}���ɂ��āA�t�@�C�����usample1.html�v�Ƃ���HTML�t�@�C������usample2.html�v�Ƃ���HTML�t�@�C���ւ̑��p�X�͌��ݒn�_����̓��Ȃ̂Łusample2.html�v�i�t�@�C�����̂݁j�݂̂�OK�ł��B�������̓t�@�C�����Ɂu./�v�����āu./sample2.html�v�Ƃ��L�q���܂��B
- ��A -
���́uindex.html�v�Ƃ���HTML�t�@�C������usample2.html�v�Ƃ���HTML�t�@�C���ւ̑��p�X�́H������ȒP�ł��B���̊K�w�ɍs�����тɁu/�v��t���āA�����w�肷�邾���Ȃ̂Łufiles/sample2.html�v�A�������́u./files/sample2.html�v�Ǝw�肵�܂��B
- ��B -
�usample2.html�v����uindex.html�v�ւ̑��p�X�͂ǂ�����́H������ȒP�ł��B��̊K�w�ɍs�����т��u../�v�ƋL�q������������ł��B����āu../index.html�v�ƋL�q���܂��B
- ��C -
�usample2.html�v����usample3.html�v�ւ̑��p�X�͂P��̊K�w�ɂ���܂�����u../�v���L�q���āA���̌�ɉ��̊K�w�ɍs���܂��̂Łu../files2/sample3.html�v�ƂȂ�܂��B
 ��p�X�A���p�X�𗝉��ł����ł��傤���H�����ŗ����ł��Ȃ��Ă����v�IHTML�������N�̎w����@���w��܂��߂��Ă��ĉ������I
��p�X�A���p�X�𗝉��ł����ł��傤���H�����ŗ����ł��Ȃ��Ă����v�IHTML�������N�̎w����@���w��܂��߂��Ă��ĉ������I
�֘A���y�[�W |
|
�z�[���y�[�W�쐬�O�ɒm���Ă������� |
|
|
|
|
���̑� |
|
|
|


 �����܂ł��Ȃ��A�z�[���y�[�W�Ƃ́A�����i�e�L�X�g�j�A�摜�i�C���[�W�j�Ȃǂ̗v�f�ō\������Ă���A�����̃f�[�^��HTML�Ƃ�������ł܂Ƃ߂�ꂽ���̂ŁA�����Ȃ������Ă��邱�̃y�[�W�̂��Ƃł��B��{�I�ɂ́A�z�[���y�[�W��TOP�y�[�W�̂��Ƃ��w���܂����AWeb�T�C�g���̂����̂悤�ɌĂ肵�܂��B�����āAWeb�u���E�U�i�z�[���y�[�W���{�����邽�߂̃\�t�g�B�j�ɕ\��������ʑS�̂�Web�y�[�W�ƌĂт܂��B
�����܂ł��Ȃ��A�z�[���y�[�W�Ƃ́A�����i�e�L�X�g�j�A�摜�i�C���[�W�j�Ȃǂ̗v�f�ō\������Ă���A�����̃f�[�^��HTML�Ƃ�������ł܂Ƃ߂�ꂽ���̂ŁA�����Ȃ������Ă��邱�̃y�[�W�̂��Ƃł��B��{�I�ɂ́A�z�[���y�[�W��TOP�y�[�W�̂��Ƃ��w���܂����AWeb�T�C�g���̂����̂悤�ɌĂ肵�܂��B�����āAWeb�u���E�U�i�z�[���y�[�W���{�����邽�߂̃\�t�g�B�j�ɕ\��������ʑS�̂�Web�y�[�W�ƌĂт܂��B ��p�X�Ƃ́H
��p�X�Ƃ́H
